O problema
A Fazenda Conforto estava determinada a modernizar seus procedimentos de venda de gado, com o objetivo de aprimorar a eficiência e a confiabilidade de todas as transações. Nesse sentido, optou-se por realizar uma completa digitalização de todo o fluxo, substituindo métodos analógicos pouco transparentes por uma aplicação que proporcionasse acesso instantâneo a todas as informações necessárias.
A implementação desse sistema visa reduzir de forma substancial o tempo e esforço anteriormente requeridos em cada negociação. Além disso, espera-se elevar a segurança e confiabilidade dos dados e processos, minimizando potenciais erros humanos. A transição para o ambiente digital representa um marco significativo para a Fazenda Conforto, demonstrando seu compromisso em permanecer atualizada com as mais recentes tecnologias e tendências de mercado, reforçando o empenho da empresa em garantir a satisfação e a fidelidade de seus clientes.


Research e Discovery
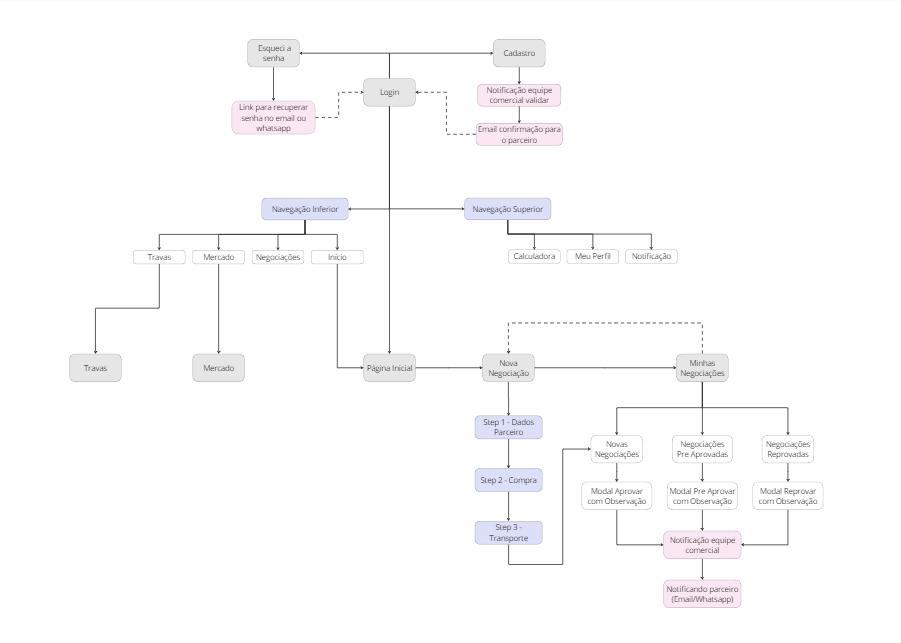
Ao longo de duas semanas, a equipe foi até a fazenda conhecer todo o processo e coletar feedbacks das partes envolvidas. Havia muitos processos manuais que foram documentados em diferentes parte do sistema, e a prioridade era a parte de compra, que envolvia o pedido, o processo de transporte dos animais, o confinamento, até o abate.
Durante essa fase de levantamento dos requisitos, percebemos que não existia nada no mercado que pudesse ser comparado, e nos concentramos na simplicidade de uso, reduzindo recursos e complexidade desnecessárias.

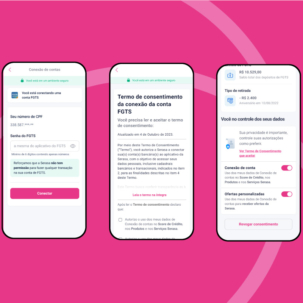
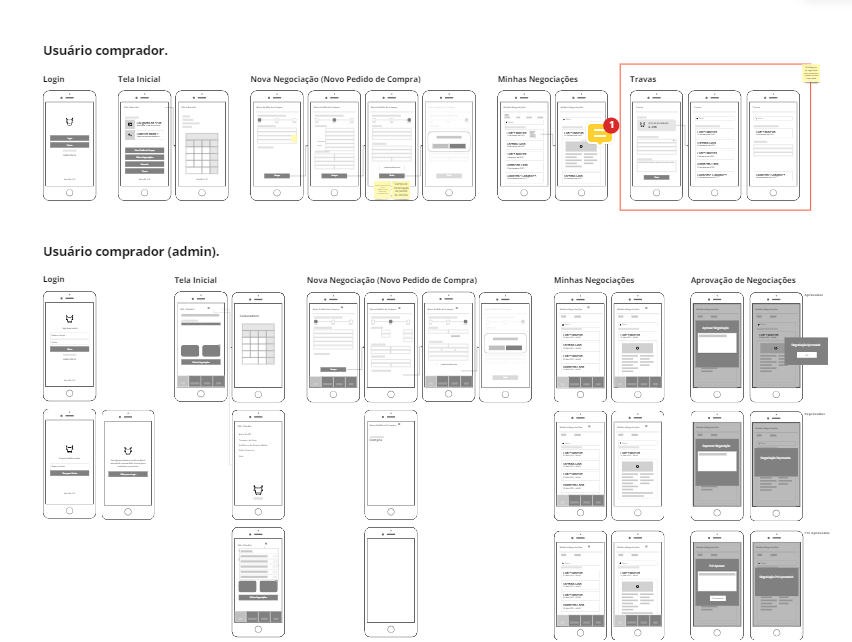
Wireframes
Os esboços iniciais de uma prototipação de wireframe foi iniciada para colocar em prática a ideia inicial e validar com as partes envolvidas no desenvolvimento. Paralelo a isso, a equipe de desenvolvimento já estava sendo convocada para dar os passos iniciais de requisitos para adiantar ao máximo o tempo de desenvolvimento.

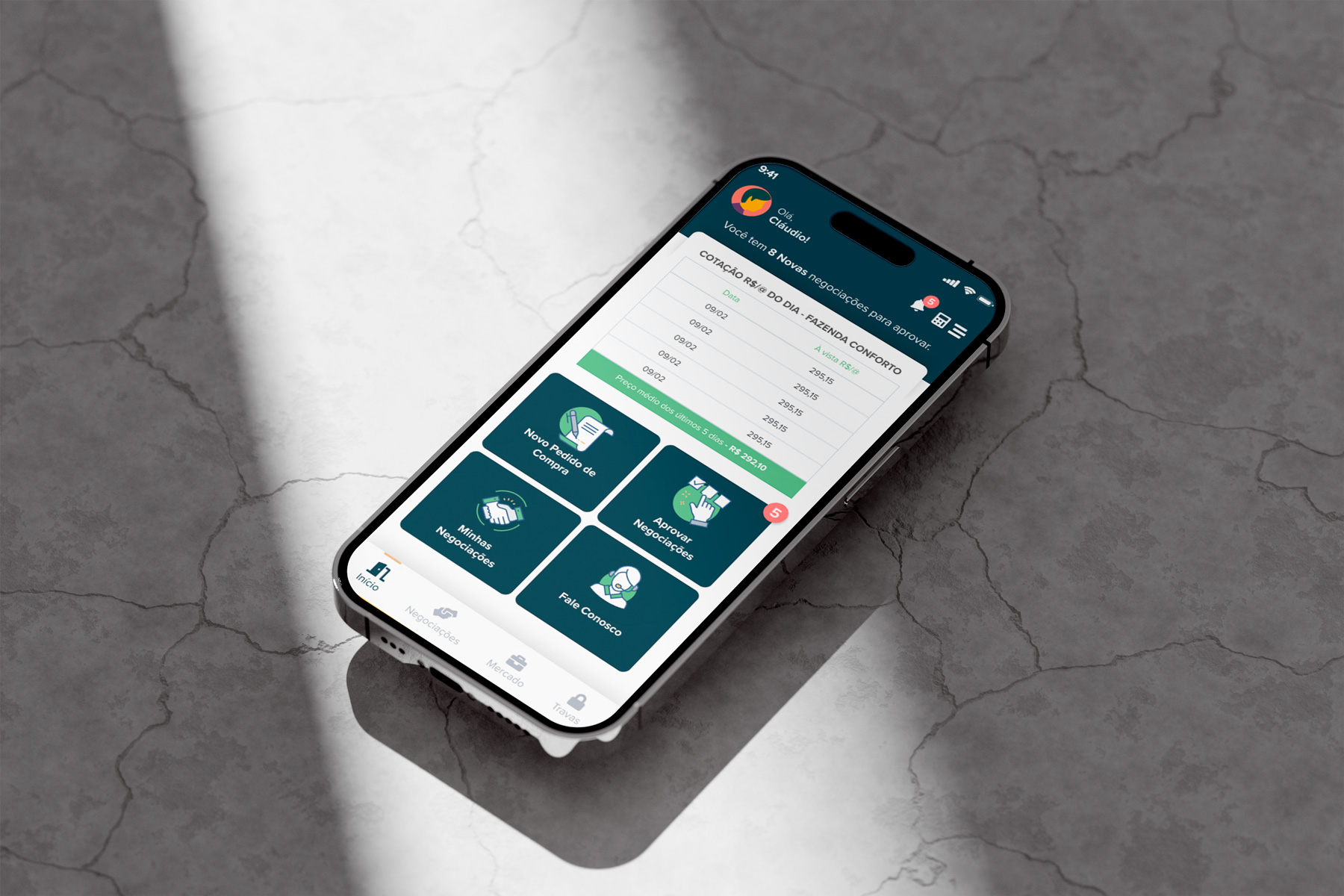
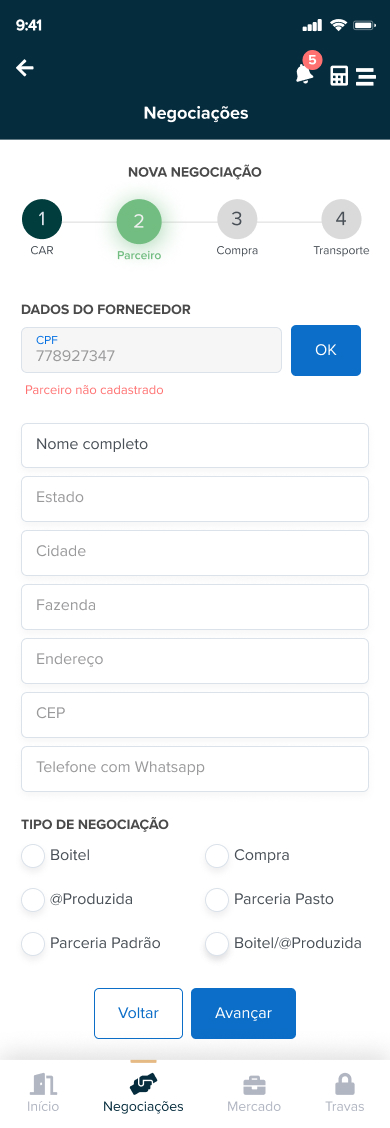
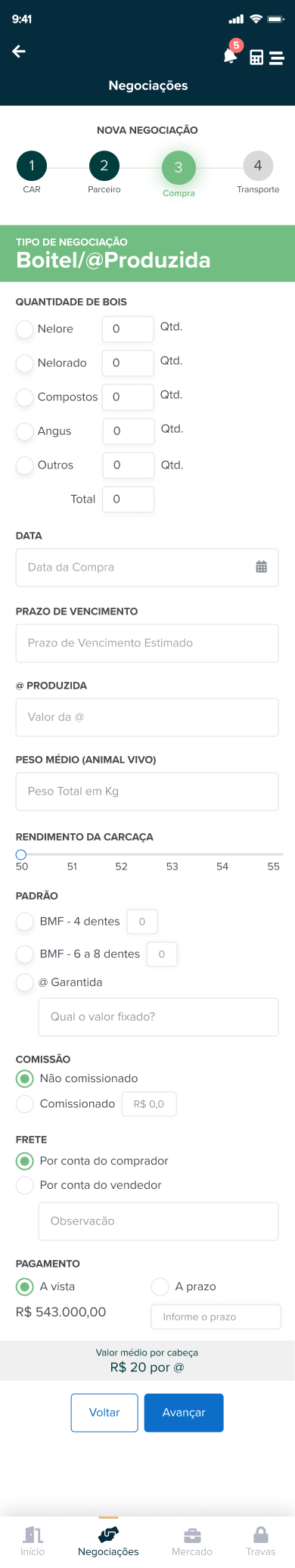
UI Design
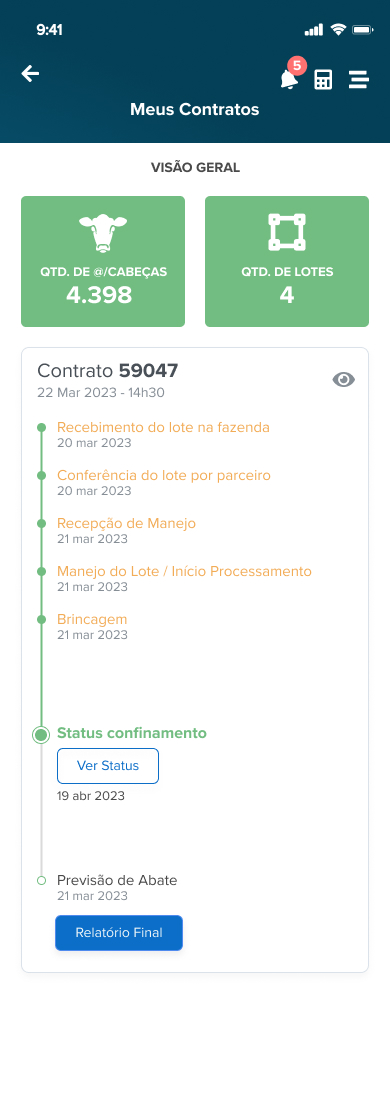
Os visuais não tinham elementos complexos, pois devido a grande quantidade de informações e por ser um APP, a prioridade sempre foi a facilidade de colocar e administrar as informações, mantendo uma diagramação uniforme que foi baseado no 8 PT Grid.
O objetivo sempre foi ter um MVP sem postergar o desenvolvimento, por isso, conforme as definições dos fluxos, eu fazia o handoff com a equipe de desenvolvimento.



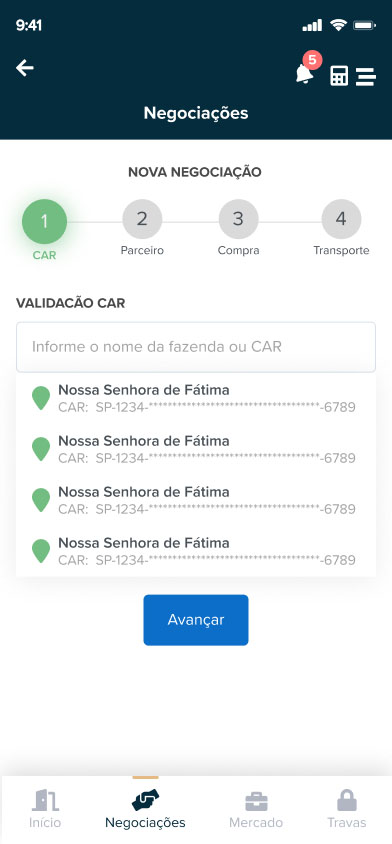
Prototipagem e Componentes
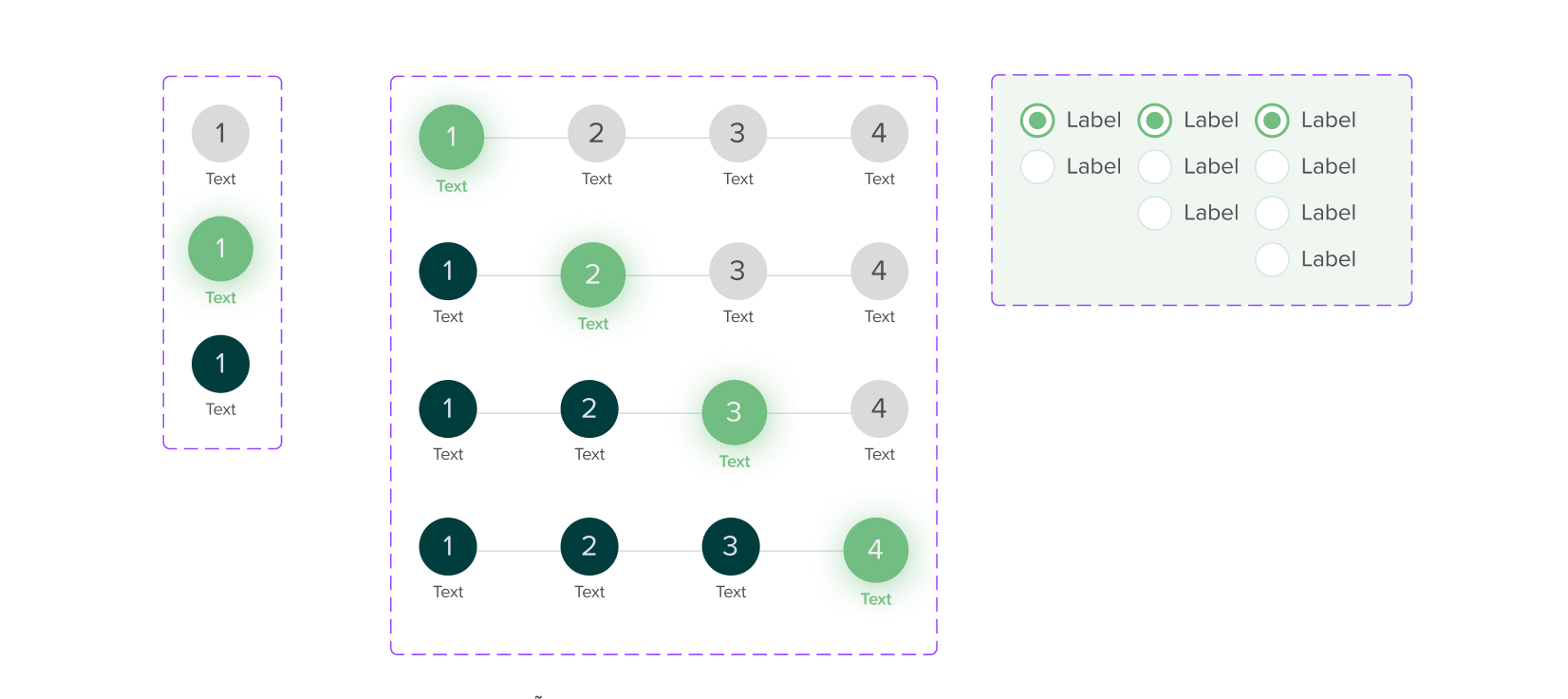
A prototipagem foi feita no Figma utilizando o 8 pt Grid e conceito de Design Atom para os componentes, com o objetivo de documentar os componentes pra criar um Design System em momentos futuros.
Também, a documentação garante um handoff mais eficaz com as equipes.

Evolução
Por estar na primeira fase do produto, os ajustes são constantes dentro do entendimento por parte do cliente, pois a compreensão do negócio só fica mais evidente quando se está usando, ou seja, o usuário passa feedbacks.
Os ajustes sempre são propostos de acordo como roadmap, e de acordo com as prioridades acordadas junto ao cliente.